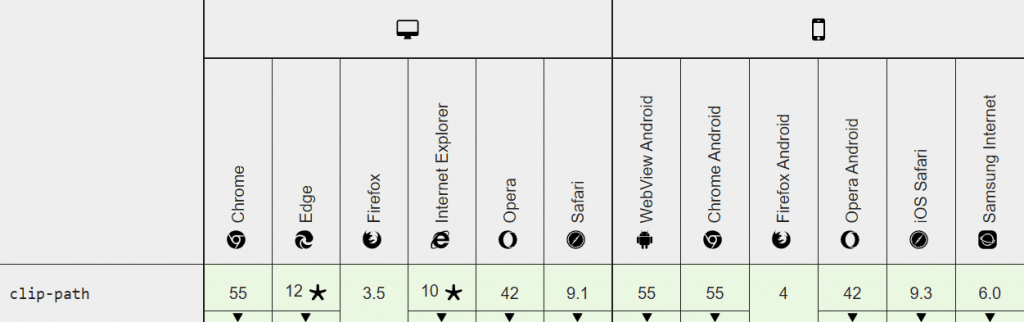
Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community

internet explorer - css clip path Shape is not working on ie or how can i create this with css - Stack Overflow

Little Boy Cartoon Holding and Floating Balloon Stock Illustration - Illustration of backpack, dream: 155531761

Little Boy Cartoon Holding and Floating Balloon Stock Illustration - Illustration of adventurous, game: 155531872

Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community